ブログでやっていこうというのなら、ヘッダー画像をこだわることはすごく大事です。
このブログで何度も語る「ガチ感を醸し出す」ということも、このヘッダー画像をしっかり作ることによって、なしえることです。
要約すれば、ヘッダー画像は
サイトの看板です。
そのサイトが何をしているか?
それを読み手に一目で伝える役割を持っています。
今回は、そんなヘッダー画像を作るための方法を一つ公開していきます。
基本的に無料で出来るやり方であり、お金を払わずとも「それなりのモノ」を作れるやり方です。
業者に頼む前に、
「まずは自分で作ってみる。」
その方が経験値も得られますし、安上がりです。
そういうわけで、早速作っていきましょう。
目次
ヘッダー画像作成その1.フォトスケープをダウンロードする。

無料画像編集ソフト、フォトスケープをダウンロードします。
以下のURLにダウンロードできるページがあります。
たぶん、ダウンロードの際、「変更を許可しますか?」みたいなメッセージが出ますが
許可する。
でOKです。問題ありません。
ヘッダー画像作成その2.画像素材を拾ってくる。

画像編集に必要な、素材を拾ってきます。
フリー素材のサイトは、ぱくたそ、いらすとや。などが有名ですね。
ちなみクオリティを上げたい場合は、有料素材サイトストックフォト【PIXTA】がおすすめです。
とはいえ今回は、フリー素材のみでヘッダー画像を作成してみることにします。
ということで、ぱくたそにきました。

今回は、
「草野球サイトのヘッダー画像を作りたい」
と思っているので、こう検索しました。
「草野球」。
すると、以下のような画像が見つかりました。

そのなかでも、今回はこの画像をもとに加工していこうと思います。

ヘッダー画像作成その3.フォトスケープを起動する。
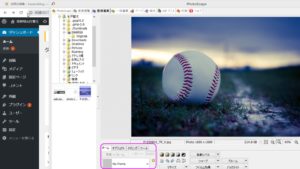
先ほどダウンロードしたフォトスケープを起動し、画像編集をクリックします。

このようなページに切り替わり、先ほど保存した画像が左下にあることが分かります。

クリックすると、こんな感じで展開されます。
(僕の本名が見えていますが、気にしないでください。)

ここから、本格的に画像編集を行っていきます。
ヘッダー画像作成その4.各種設定を使い、画像を編集していく。
画像編集に使うのは、下の4種の箱です。

それぞれ、
「ホーム」「オブジェクト」「トリミング」「ツール」
と言います。
「ホーム」では明るさ、サイズ、画質などを変更できます。
基本、地味な編集しかできませんが、地味だから活きる場合もあります。
「オブジェクト」では、マークを入れたり、言葉を入れたり、吹き出しを加えたりできます。
さらには、他の画像も貼りつけたりできます。
正直、ここが一番使いますね。
ここを使いこなせば、例え無料素材でも、「威厳あるヘッダー画像」に仕上げることが可能です。
「トリミング」はその名の通り、切り抜きです。
画像を好きな形に切り抜くことが出来ます。
ただ、サイトのヘッダー画像は例にもれず長方形で、つまりは長方形の無料素材をそのまま使えるのです。
だから、
「わざわざ別の形に切り抜く必要はない。」
と僕は思っています。
ただ、どんなものでも使っていく内に評価は変わるものです。
今後、「使って便利だな。」と思ったら更新しますね。
最後の「ツール」はブラシやペンを使って、局所的に加工する機能です。
ぼかしやモザイク、ほくろなどを使い画像に陰影を加えることが可能です。
細かいこだわりは、そのまま見ている人に熱意として伝わるので、時間があれば「ツール」を使ってこだわり抜くのもOKですね。
ヘッダー画像作成その5.例として、実際に使ってみる。
まずは、この画像に文字を加えたいと思いました。

文字を加えることで、「このサイトが何をしているのか?」
お客さんに伝えることが出来ます。
そこで「オブジェクト」の「T」をクリック。

それによって、文字を自由に打つことが出来ました。
ここでは、文字を打つだけではなく、サイズ、文字の形、色まで様々な編集が出来ます。
さて、言葉を打ち「このサイトが、どんなサイトか表現することが出来た。」と思います。
基本的に文字だけでも、サイトの価値を表現出来るのですが、
「少し寂しいな。」
と思います。
だから、キャラクターをつけようと思いました。
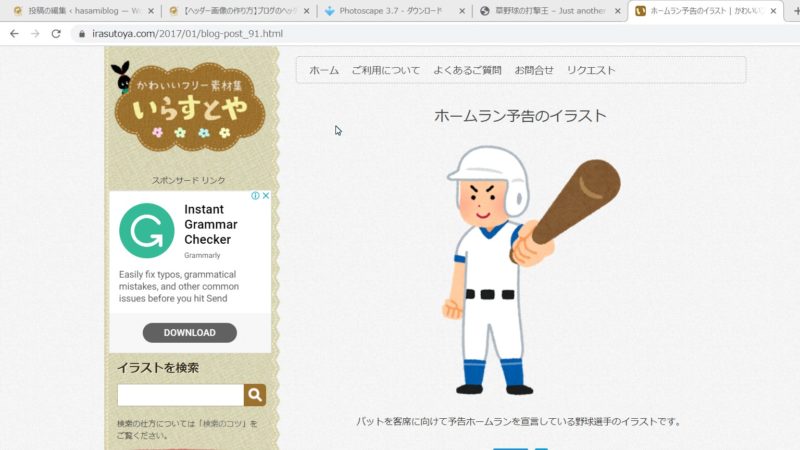
「いらすとや」から、野球をしている人の画像を拾って来て、

それを、「オブジェクト」の「山と太陽のマーク」をクリックして、貼りつけます。

キャラクターが出来上がりました。
ただ、これでは「ただいるだけ」なので、付加価値を与えるため、セリフをつけてみようと思います。

「漫画の吹き出しのようなマーク」をクリックすると、吹き出しを画像に貼りつけることが出来ます。
この吹き出しはいろいろな形があるので、合うものを試していくことが大事です。
ちなみに今回は丸い形で、色は黄色にしました。
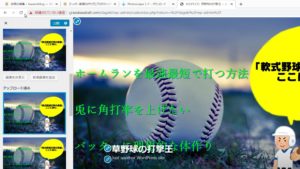
セリフは「軟式野球打撃の真髄ここにあり」です。
少し、クサい気がしますが、これぐらいが良いのです。
まあ、こんな感じで、ヘッダー画像が出来ました。
後は、出来上がった画像を「デスクトップ」や「ピクチャファイル」に保存するだけです。
正直、これだけの作業なら10分くらいで出来ます。
この画像に関しても、まだまだいい画像にはできますが、これ以上長々と語っても仕方がない。
と思います。
だから画像編集の説明は一旦これで切り上げます。
ヘッダー画像作成その6.最後に自分ブログのヘッダーに差し替える。
最後の作業です。
先ほど作成し、保存した画像を自分のブログのヘッダー画像に差し替えます。
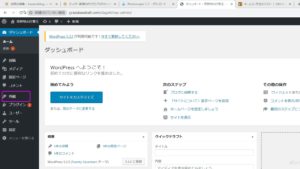
WordPressで、ダッシュボードにログインします。
そして、外観にカーソルを合わせ、「カスタマイズ」をクリックします。

(この画像では出ていませんが、カーソルを合わせると出ます。)
画面が切り替わります。
この時、「ヘッダーメディア」と言うところがありますが、そこをクリックします。

左の窓を下の方にスクロールすると、
「新規画像を追加」
とあります。ここをクリックです。

すると、こんなページに行き、「ファイルをアップロード」という欄があるので、それをクリックします。

そしてファイルを選択をクリックすると、先ほど加工した画像があります。

クリックし「開く」を押すと、画像がアップロードされます。
その後、右下に「選択して切り抜く」と出ますので、ここをクリックします。

すると、こんなページに切り替わります。

右下に、切り抜くか、切り抜かないか。
の選択肢がありますが、これは好きな方で構わないと思います。
今回は、「切り抜かない」で行ってみようと思います。
クリックすると、こんな感じになります。

サイトのタイトルと、画像の文字が少し被っていますが、後でいくらでも修正できるので、問題ないかと思います。
最後に左上の「公開」を押して、ヘッダー画像の作成の手順は終了となります。

ヘッダー画像を作成する手順はまあ、こんな感じですね。
いかがでしょうか?
今回は、無料素材であり、時間をかけずに作成しました。
そういうこともあって、大したものは作れなかったと思います。
しかし、時間と労力を惜しまずにいけば、(例えば有料の素晴らしい素材を使う等)
想像以上の素晴らしいものが作れます。
勿論、無料素材でも工夫次第。
上手くやれば、そのサイトをハイレベルに引き上げてくれる良質なものになってくれるはずです。
最初に語った通り、ヘッダー画像はブログの看板です。
自分のブログがどんなものなのか?
それを一枚の画像で表現できる力を、幾多の画像加工によって身に着けていきましょう。
最初は上手くいきませんが、こういうものは経験です。
フォトスケープの機能はいろいろありますから、それぞれ駆使していけば使い方を覚えてくるはずです。
ということで、今回は以上です。
ご清聴ありがとうございました。