アフィリエイトサイトにしてもブログにしても、トップページがしっかりしていたら、素人目で見てそれなりに良いサイトに思えると思います。
訪問者を立ち止まらせるホームページを作り、サイトに長くいてもらう時間が増えれば、コンテンツの熟読率も上がります。
その中で、販売ページに目を通してもらうことが出来れば、売り上げも上がるでしょう。そう考えればトップページってすごく大事。
いいお店は味(コンテンツ)が優れているのと同時に、お客さんを迎え入れる入り口(ファーストビュー)がしっかりしているものです。
それを踏まえて、トップページの作り方について学びつつ、実践してみましょう。
目次
トップページを作る手順。
- 固定ページを作成する。
- 「カスタマイズ」で固定ページをサイトのトップにする
- ヘッダー画像を作る(そこまで頑張って作らなくてもいいかも)
なお、自己紹介部分をサイトに表示させる方法はこちらで解説しています。
手順1.固定ページを作成する
最も基本的なトップページの作り方は固定ページを作ってしまい、それをトップページに表示することです。
手順としては
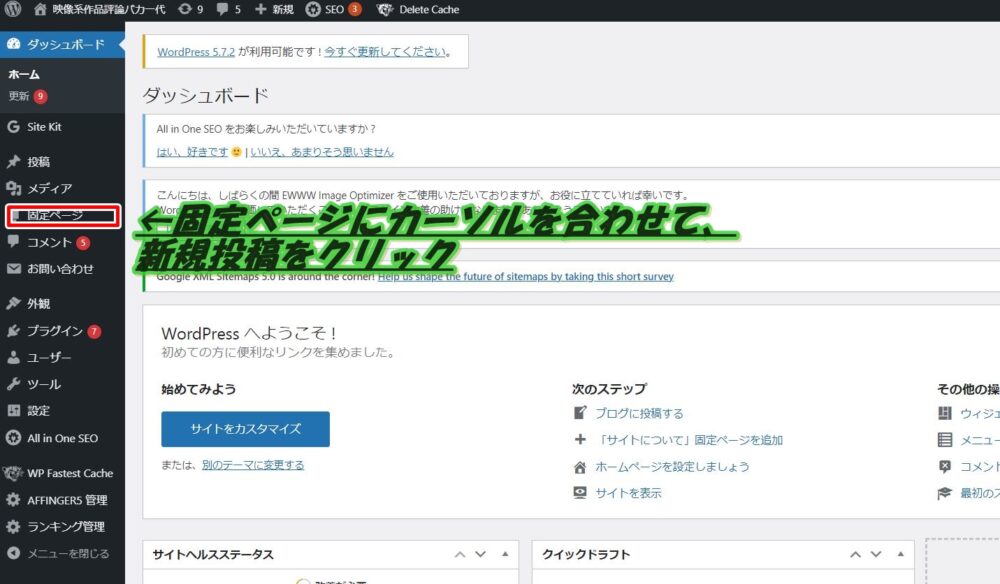
①.固定ページにカーソルを合わせる
②.新規追加をクリック

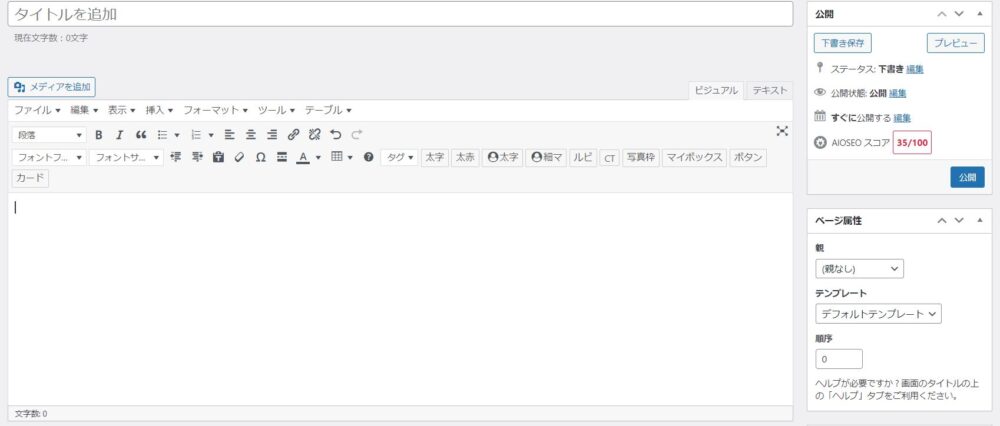
「新規追加」をクリックすると、記事投稿ページが出てきます。

ここでそれぞれ、書いていきましょう。

ここでしっかりと書くことも大事になるのですが、まあ最初のうちは当たり障りのないことを書いておけばいいと思います。
そして、出来上がれば、
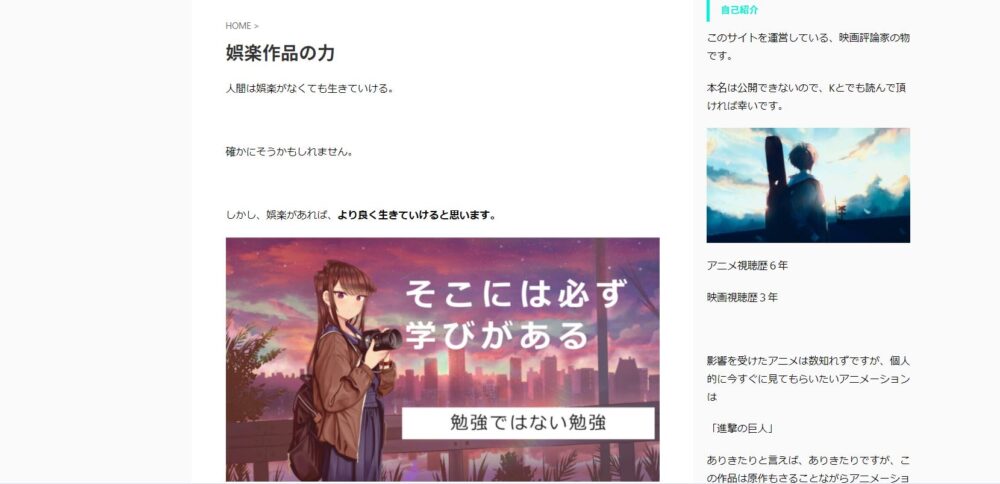
「プレビュー」を押してみます。

出来栄えとしてはこんな感じでしょうか。
僕自身としては納得しましたので、これで良しとします。

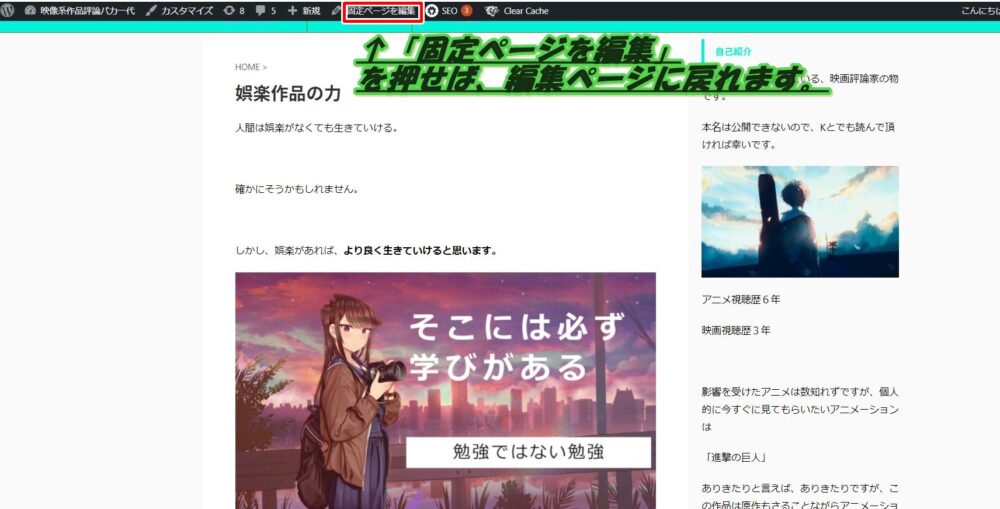
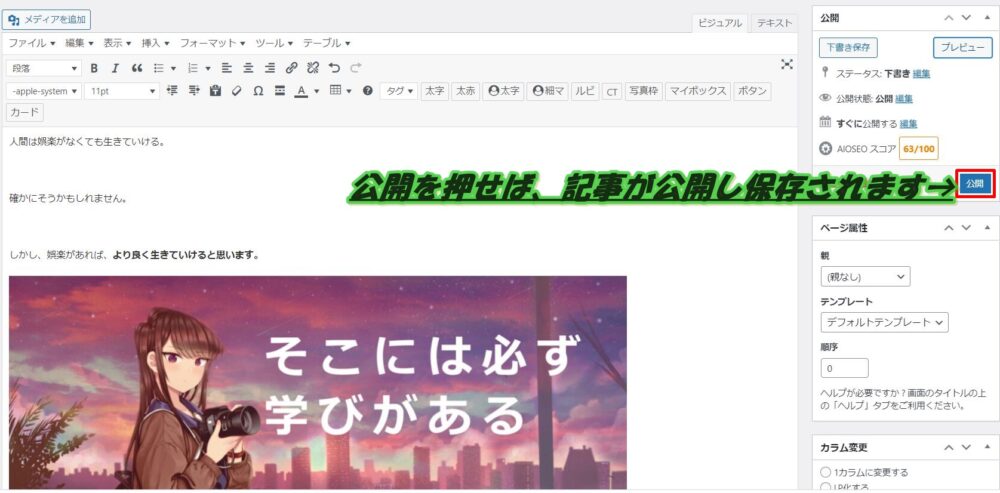
固定ページを編集をクリックして、編集ページに戻り、「公開」を押しましょう。

これで、固定ページの作成は完了です。
ちなみに画像についてですが、僕自身は有料素材を使っています。月額でそれなりにかかります。
ただ、まずは無料素材と、無料画像編集ソフトを使ってそれっぽい画像を作りましょう。
やり方はヘッダー画像の作り方で解説します。
手順2.カスタマイズで固定ページをトップページにする。
ダッシュボード→外観→カスタマイズをクリック。
するとこういった画面が表示されますので、「ホームページ設定」をクリックします。

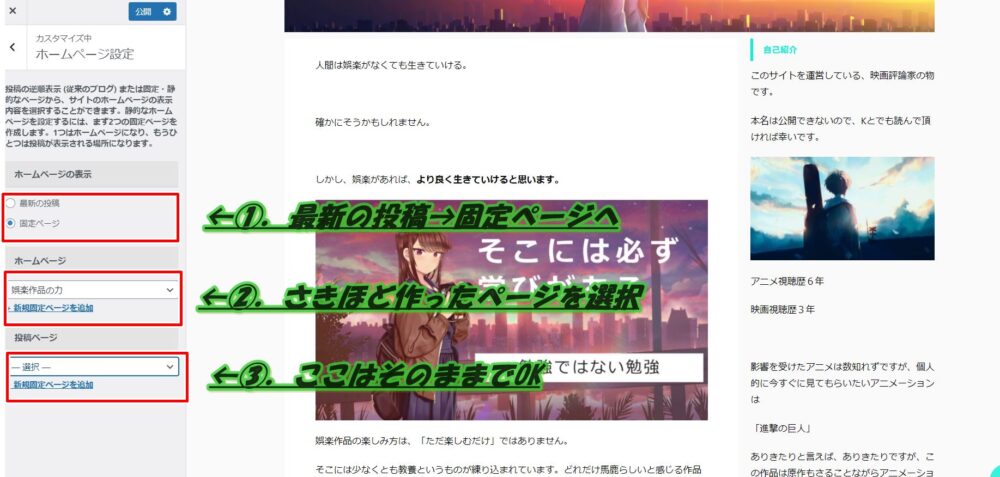
ホームページ設定をクリックすると、また新しい窓が出てくるのでしたがって設定変更をします。

①.②.③すべてを変え終わったのであれば、「公開」をクリック。
「公開済み」
となれば成功です。
すると、先ほど編集した固定ページがトップページに表示されるようになります。
トップページの有効な使い方
有効な使い方としては、自分が訪問してほしいページへのリンクを貼ることが一つです。
例で使っているサイトは、まだそこまでコンテンツが充実していないのですが、それなりに充実して来たらリンクを貼るつもりです。
手順3.最後にヘッダー画像を作る
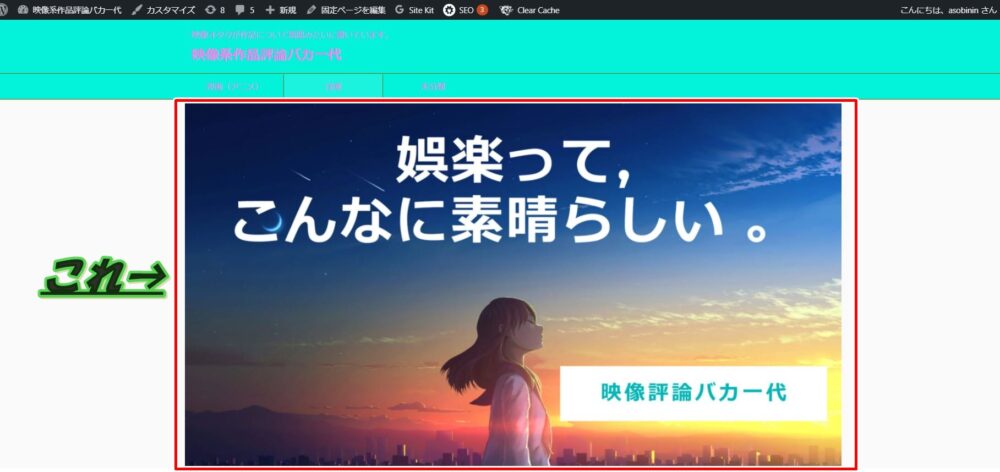
ヘッダー画像とはこれのことです。

サイトの看板的な部分を担う部分であり、ここがしっかりしていたら、
なんか良いサイトっぽいな
という風になるのではないでしょうか。とはいっても当ブログライオンハートはヘッダー画像を使っていません。ちょっとわざとらしくなるので。
そこは自分のさじ加減で判断していきましょう。
ヘッダー画像を作る手順を紹介していきたいと思います。
手順1.画像を取ってくる
無料素材サイトで画像を取ってきます。

ぱくたその画像は無料ですが、質がいいのでオススメです。またぱくたその利用規約を覗いてみると、
写真素材を加工、合成、変形または変換してご利用いただけます。
といった項目があります。ですからヘッダー画像を作成する時に加工をして商用利用をしても問題ない、ということになりますね。
ちなみにぱくたそ以外で有料を使うのであれば、

これが、幅広く使えるので、オススメです。
![]()
手順2.フォトスケープをダウンロードする

編集ソフトですが、使い勝手が良くて無料で使えます。
実際にヘッダー画像を作る。
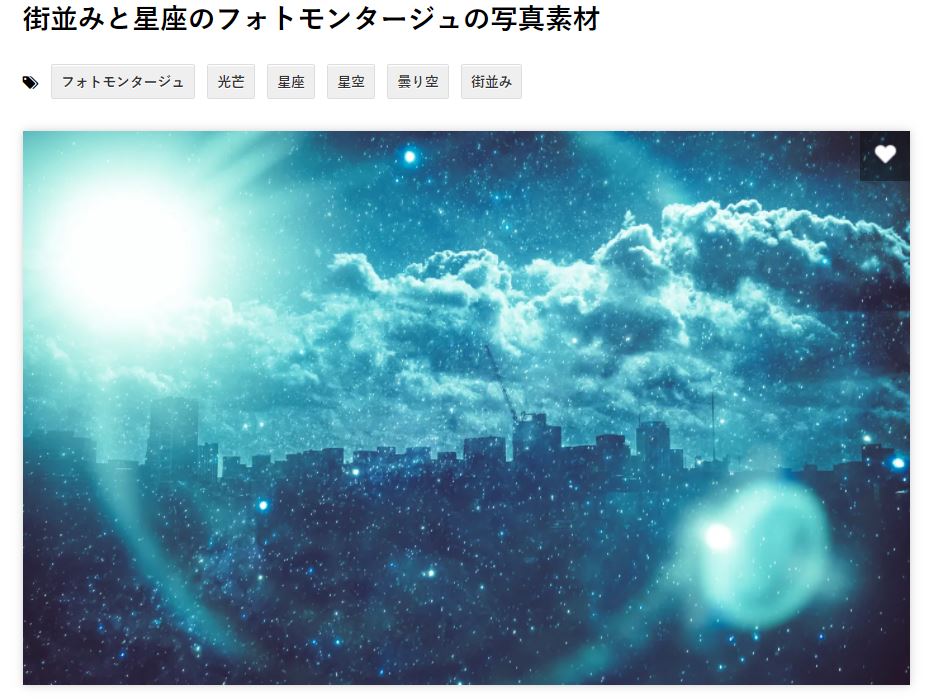
ぱくたその検索窓に
「フォトモンタージュ」
と、打てばかなり完成度の高い画像が出てきます。


今回はこれを加工していき、ヘッダー画像にしていきたいと思います。

画像をダウンロードする方法ですが、画像をクリックしてみるとこういったページが出てくるので、「Lサイズ」をクリックします。
すると、画像をダウンロードすることが可能です。

フォトスケープ立ち上げ
次にフォトスケープをダウンロードし、
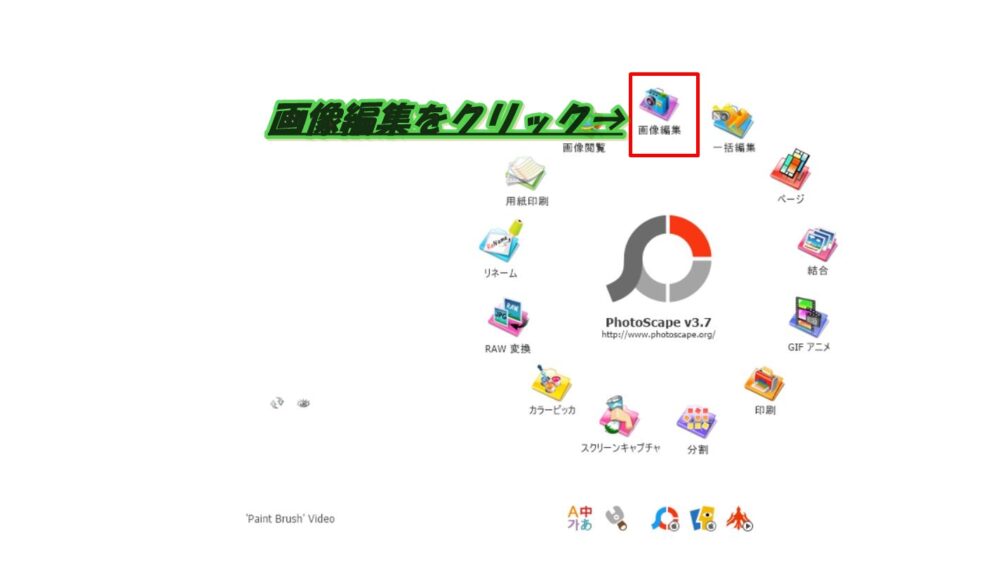
そこからインストールして立ち上げます。その後、「画像編集」をクリックします。

すると立ち上がるのがこちらの画面です。これは画像編集画面で、ここで画像に編集を加えます。
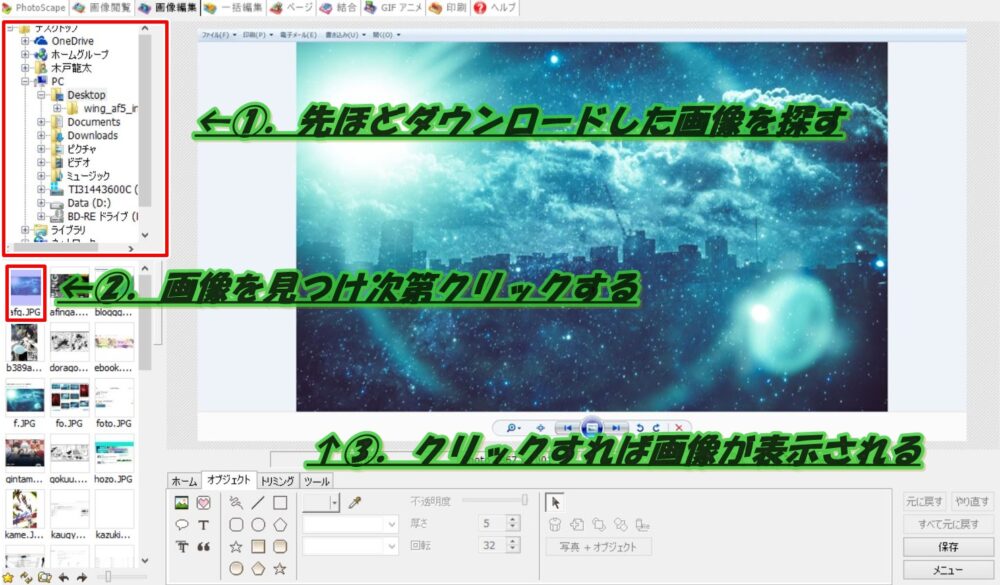
無料素材を見つけて、加工できるところまで持ってくる
手順としては
- ①.ぱくたそなどのサイトからダウンロードした画像を探す
- ②.画像を見つけ次第クリックする
- ③.クリックすれば画像が表示される
といった感じになってくるかと思います。

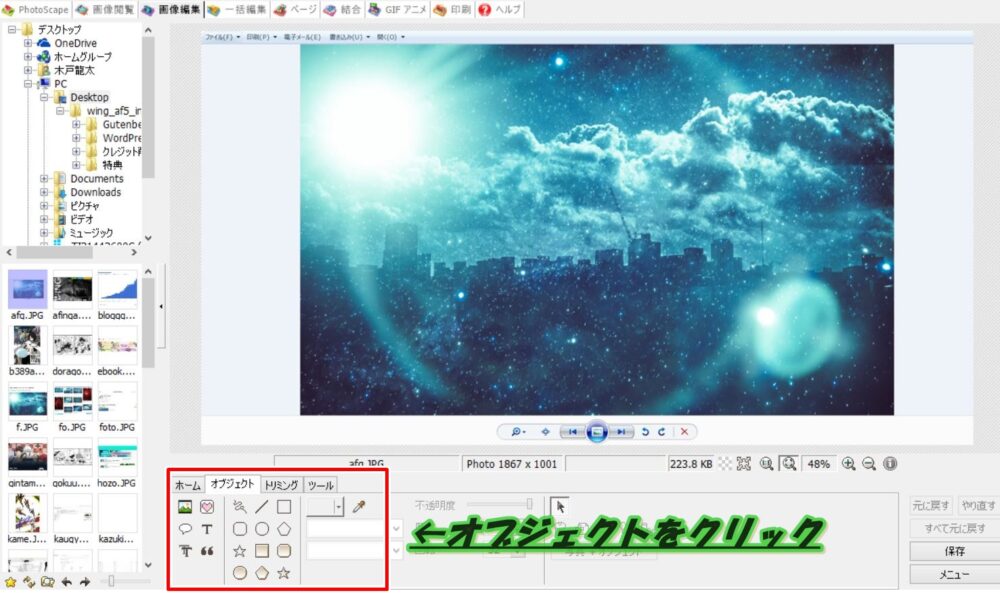
実際に加工してみる
オブジェクトをクリックすると色々な操作が出来ます。
ここで、自分なりに画像を編集してみましょう。

ちょっとだけ時間をかけて、作ってみました。

まだまだ粗いですが、運営していて気に入らなければ、やり直せばいいので、まあ大丈夫です。
実際に作った画像をヘッダーにしてみる。
実際に作った画像をヘッダーにしてみる。
ということで、実際にヘッダー画像に設定してみましょう。
①.外観にマウスカーソルを合わせる
②.ヘッダーをクリック
上の手順をこなすと、

こういった画面が出てくるので、上の矢印の通りに「新規画像の追加」をクリックしてみましょう。
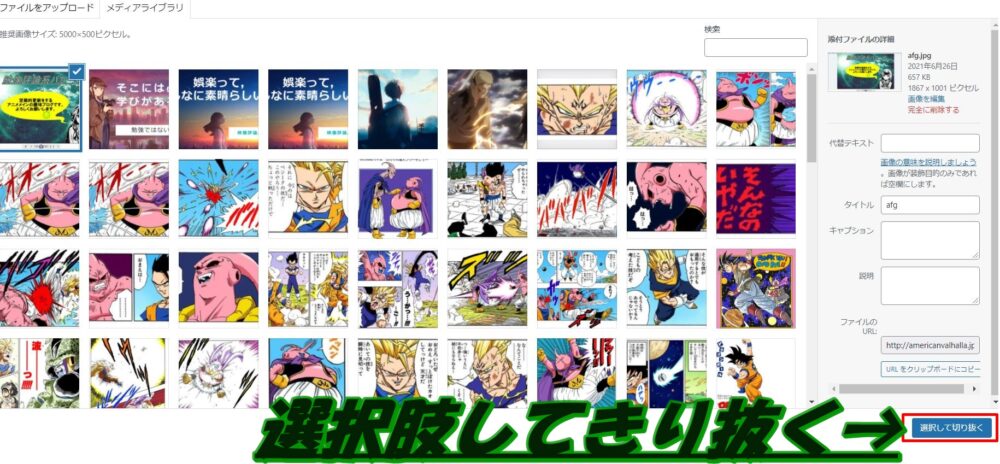
そこで、さきほど作った画像をアップロードすると、選択して切り抜くをクリックします。

実際に好きなところで切り抜いて、変えてみると

ヘッダー画像の変更が出来ました。
とはいえ、僕自身は前に作っていた画像の方が自サイトにしっくりくると思っていたので、それに戻します。
戻すときは、アップロード済みの画像から選んで切り抜けば問題なく戻すことが出来ます。

まとめ、訪問者が思わず立ち止まってしまう様なホームページを作るには。
以上です。
ホームページの作り方は
- 固定ページを作成する
- 固定ページをトップページに設定する
- ヘッダー画像を作って、設定する。
以上の3ステップです。
初めてやる場合は時間がかかることですが、慣れていくとすぐにできるようになります。
自分が納得のいくサイトを作って、コンテンツの完成度を底上げしましょう。







