アフィリエイトサイトを作る時に何かと大事になってくるのが、自己紹介部分になってくるかと思います。
自己紹介をしっかり書いておくことで、サイト管理者の顔が見えるようになります。それによってサイトの信頼性を上げたり、親近感を覚えてもらうことが出来ます。
今回は、その自己紹介部分をサイトに表示させる方法についてレクチャーします。簡単操作で出来るので、速い所やっておきましょう。
具体的なやり方
手順1.ダッシュボードに行く。
手順2.外観にマウスカーソルを合わせる
手順3.ウィジットをクリックする。
とりあえずここまでしましょう。すると以下のような画面が表示されます。

これはアフィンガー用のウィジット画面です。コクーンにしても、他のどんなテーマにしても多少の差異はあれど、同じようなタイプの画面が表示されます。
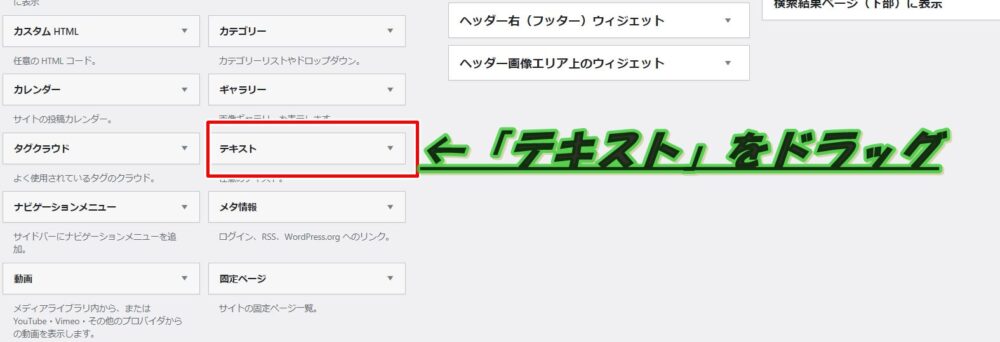
手順4.下の方にスクロールします。


そして、「テキスト」という項目があるので、ドラックしていきます。
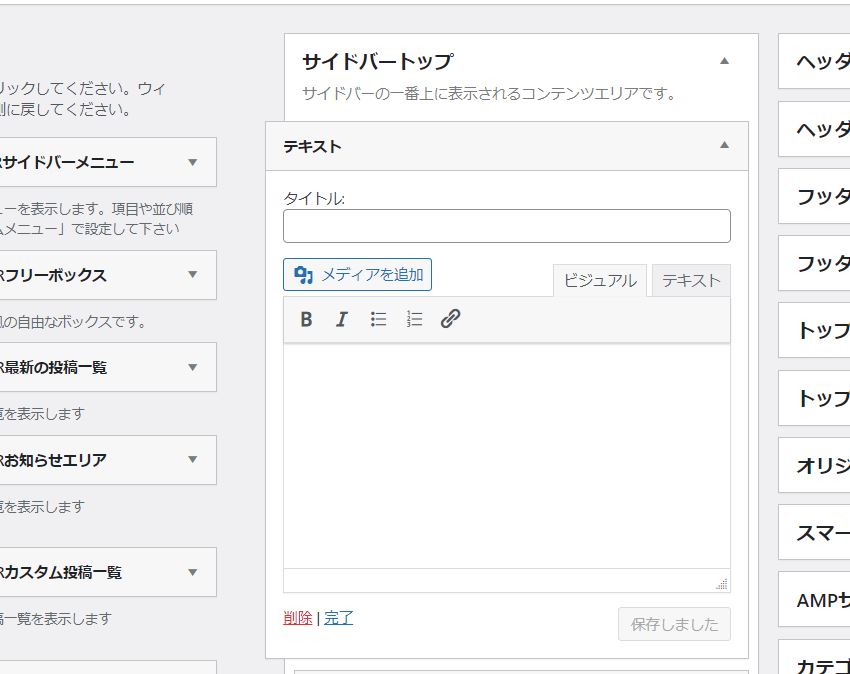
手順5.サイドバートップにリリース
「テキスト」を「サイドバートップ」にリリースすると以下のような感じになります。

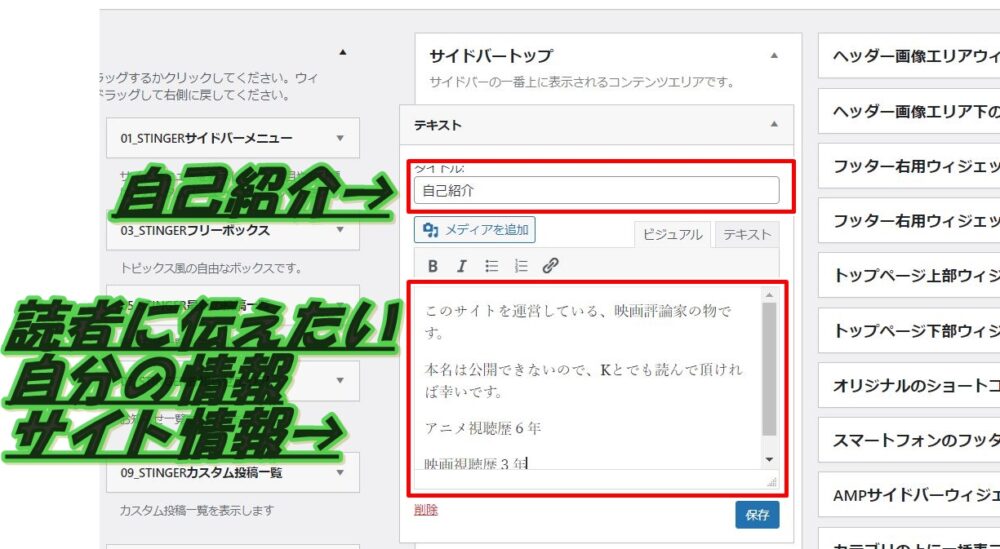
タイトルに自己紹介を書き、その下の欄に自分の情報とサイトの情報を書きます。
そして、「保存」をクリック

手順6.サイトを表示をクリックし、確認する。

↓実際の出来栄えはこんな感じです。

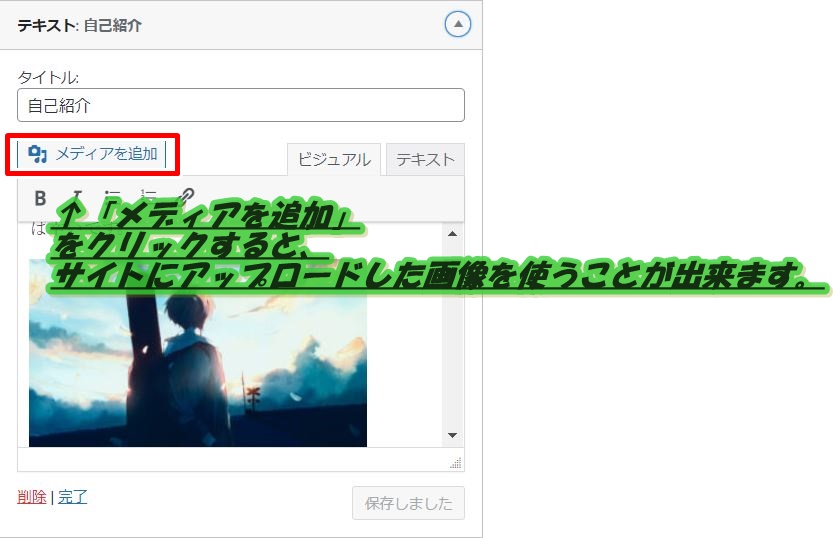
なお、自己紹介部分に画像を入れたい場合は、「メディアを追加」をクリックしましょう。

自己紹介に使う画像は、キャラクターや自撮り写真などが主流です。
ただ、自撮り写真をいきなり使うのは気が引けると思うので、まずは無料素材サイトからかわいらしい動物のイラストをダウンロードしましょう。
それを、自身の投影キャラとして扱っていくスタイルです。一見すると安上がりに見えるかもしれませんが案外それっぽくなるものです。
僕のサイトはライオンですが、個人的に気に入っています。

これは、アフィリエイトを始めた時から使っている無料素材で、Google画像検索で
「ライオン 無料 かわいい」
で調べたら、無料素材サイトで公開されていましたので拝借いたしました。
ということで、手順のまとめ。
- ダッシュボードに行く
- 外観にマウスカーソルを合わせる
- ウィジット画面に行く
- 下の方にスクロールし、テキストをドラック
- サイドバートップにリリース
- 自己紹介文を書く
- サイトを表示するで、出来栄えを確認
以上、Wordpressで自己紹介部分をサイトに表示させる方法でした。







